Background
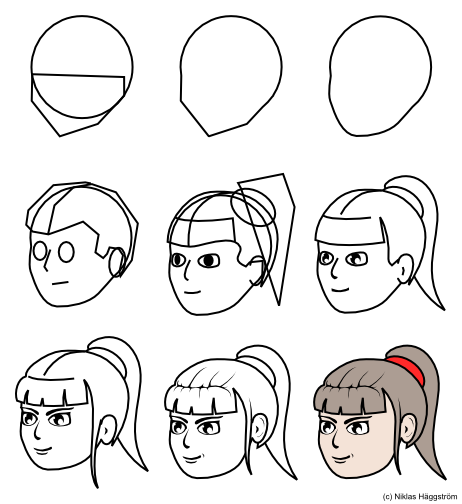
I was listening to a podcast some days ago, where they asked the Question with a capital Q: Is air bass considered a dance or not. The conclusion was that, yes, air bass can be called a dance. As far as I consider, yes it is, but if done at an after ski with slalom boots on ,it's an art. An art that few master. I'm one of the happy few that have had the honor to, on multiple occasions, experienced, up close, the work of such a master. Anyway, the aforementioned discussion brought forth an image in my head. An image of a man, in slalom boots, playing air bass. An image I felt an urge to get on print. So, this image is what this post will be about.Pencil
The day after the epiphany above I took my daughter and her friend to their ballet practice, this usually means forty five minutes of waiting in a gymnasium dressing room so I brought a sketchpad and a set of pencils. The task of sketching the image was a fairly straightforward one, since I had a day of thinking about it and coming up with the picture pretty clearly in my head. Technically and practically it was a slightly bigger ordeal. Since my pen skills are, at best, limited I'm happy to have a good eraser. |
| Initial pencil sketch. |
Ink
When we got back home I scanned the sketch in my printer/scanner combo type thing (Canon MP640) and opened the scanned result using Inkscape. Now it was time to start doing the linework for my image and I want a simple style with clean "ink" so I'll go with drawing paths for all the linework. This is straight forward, just create and edit the paths so that they match the scanned sketch where it needs to match and make adjustments where needed. Go nuts! Time consuming work so make sure you hydrate appropriately. For linework I prefer a good Zinfandel or Amarone. For coloring, IPA's the way to go.First I start by simply (well...) creating the paths over the lines of the sketch using my the mouse. Just to make my new lines more visible over the pencil strokes i use a red stroke color.
 |
| Start to trace the sketch's linework. |
 |
| Vectors to the left, vectors to the right... |
When all lines are traced the only thing left is to clean up and remove all hidden lines. My guess is that if you wanted to do an all vector graphic type thing instead of removing hidden lines you'd add fill colors to the different segments and make sure everything is stacked in the correct order bottom to top. But me, now, I just want some nice lines.
 |
| Clean up and remove hidden lines. |
 |
| End result of the Inkscape part of the process. |
Import into Gimp
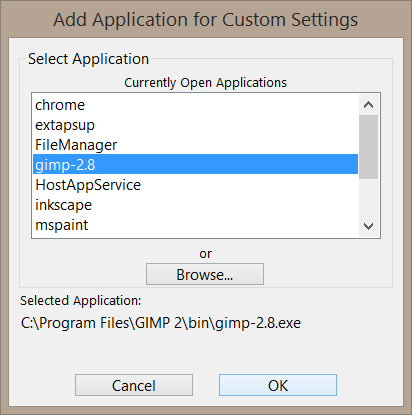
For this image I want to add some shading to the color so I'll utilize Gimp for this. I select all my work in Inkscape and CTRL+c (copy) it all, then I open Gimp, create a new document, A4 size, portrait and 300 pixels per inch and then CTRL+v (paste). What? Nothing? Still all white? As far as I can see it wasn't possible to copy/paste between Inkscape and Gimp.
But...
Wait a minute...
What if...
Maybe I didn't copy/paste the actual image but rather the underlying paths? I flip over to the Paths-tab of my toolbox in Gimp and guess what? Ta-daaa! There it is!
 |
| My dear pasted Inkscape data. |
The beauty of this is that, since we copy the vector paths there's actually no reason to worry too much about the size of your sketch or your linework/inking in relation to the finished image. Now we can just resize it here in Gimp as we please and there will be no loss of quality.
First, make the path visible by clicking the - sadly - invisible eye icon (aka "The eyecon", tihi...). This will display the lineart in red on your document. In my case the path was too small so I had to resize it. Select the Scale tool in the tool box, in the tool options select Transform: Path and check the Keep Aspect box and click your path, this will display a grid and a preview on your workspace. Now you can move the path by grabbing and dragging the circular center handle on the grid and resize it by doing the same to the square corner handles. Hit ENTER when you're done.
 |
| Resizing the vector paths. |
Since we imported the paths rather than the bitmap from Inkscape we need to stroke the vector, if you know what I mean... (that never gets old). Create a new transparent layer, called something clever, like "Ink". Then select the path and pick a foreground color for your ink, I'm still going with a black, and in the main menu select Edit > Stroke Path...
 |
| Stroke Path dialog |
I'm after straight, simple ink so I'll just pick a solid color stroke and go for a 10 pixel wide line. Actually I had to try some different width settings and undo, try again, until I found a width that worked for me. After that, hide the path again by clicking that "eyecon" to reveal the result. Now would also be a good time to save the progress and change from inking to coloring beverage.
 |
| A nice set of lines in Gimp. |
Color
After we got our lines sorted out, time to color the character. First, create a new transparent layer, place it below the ink and name it "Color" or something like that. Then we continue by filling the different areas with appropriate flat colors, to do this I used this method:
- Select the Ink layer, then use the Fuzzy Select Tool to select the area where to apply a certain color.

Fuzzy Select, hard to see the selection but look hard and you'll find it. - In the main menu, select Select > Grow and enter a value right below half of your stroke with. I selected 3 pixels. This will force the color to fill the entire area and slightly underneath the Ink.

Grow selection - Now pick a fill color, remember that we will apply shadows later so don't go super dark on these flats.
- Important: Make sure you select your Color layer.
- Fill the selected area using the Bucket Fill Tool.

Bucket Fill - Pick another area, go back to 1 and repeat the procedure until all areas are filled with nice flat colors.
 |
| Flat colors applied. |
 |
| Flat colors, no lines. |
Shades
To start with I create a new layer called "Shading", place it between the Ink and the Color layers and then create a layer mask to this so that I don't risk shading the background. To create the layer mask I follow this procedure:- I make sure the Ink layer is active and, using the Fuzzy Select I select the background areas (beside the character and - in my case - between the arm and the body)
- In the Layer Stack I right click the Shading layer and select Add Layer Mask...

Add Layer Mask dialog. - In the Add Layer Mask dialog I select "Selection" and "Invert Mask", this makes the unselected areas paintable and the areas that was selected will not be affected by the shadowing.
This is what the Shading layer is looking now in the layer stack:
 |
| Shading layer with mask. |
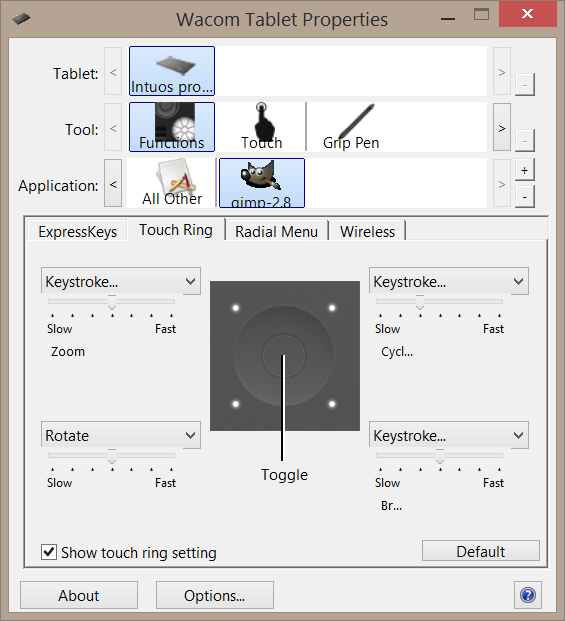
At this point it is time for me to bring forth the mighty Intuos. I also need to decide in what style my shadows will be. I decided that my rules for the shadows in this image:
- A distinct separation of shadow levels, something like cell shading. In other words no fading.
- The light will come in from dead left to right.
- I'll have three levels of shade beside the original, untouched flat fill:
- Not in direct light.
- Dark. (In the opposite of direct light)
- Very dark. (Especially dark places like the armpit and such)
When I've set up my brush I need to find a suitable gray tone for my first level of shadow. This is just a matter of trial and error for me since I haven't done this before. Pick one gray and try to paint in the Shading layer. Keep in mind that at this level the shadow should not be too dark, more darker tones will come later. when I found a tone that seemed to be ok I tried it on all flats to see if it worked throughout the image. I ended up with #E5E5E5 for this level. Using this color I painted all of the character that - as far as I could see - had no direct light hitting it. Since I've decided that light will come from the very left, this is practically the entire right side of the character.
 |
| After first level of shading. |
I was very economic with the third level of shading (#999999) I just used some in the hair, armpit and groin and on some other details. Very scarce though. When I've done these shades and start to feel happy with it the character itself if done. From here it's just bling bling.
 |
| After shading is finished. |
 |
| Hiding the Color layer shows the shadows alone. |
- Create a path using the Paths Tool by creating two nodes.
- Grab the path between the nodes and bend it by dragging with the mouse. If needed, adjust the path using the little square handle thingies of the nodes.
- When satisfied with how the path looks, it's time to stroke it. Yeah, stroke it... Hrm... Well...Now I'm not after a flat, plain, straight line, but rather a line that starts and ends thin and bulges in the middle, "swooshy" is a word that would describe what I'm after. This can be accomplished by stroking the path with a Paintbrush and selecting "Emulate brush dynamics". You might have to mess around with the paintbrush Tool Options a bit to find the settings that works for you. It's again a matter of try, undo and try again.The settings below worked for me.

Stroke the path, stroke it good!
This is how the final motion line ended up.

Final motion line result. - And this is done all over for all other motion lines.
 |
| Motion line path. |
 |
| Added motion lines. |
- I create a new layer "Heavy Outline" and place it below all ink, color and shading.
- I select the Ink layer and use the Fuzzy Select tool to select all lines.
- I activate the Heavy Outline layer.
- In the main menu, I hit Select > Grow and entered 6 pixels.
- Then I used the Bucket Fill tool to fill the selection with the same color as my ink. Now the color and ink will hide everything but the wider outlines.
After this I added a simple background by using a radial Blend Tool and added a "signature" to the bottom of the image. I also added an extra, white, outline to the character to really make it pop and separate it from the background. I do this by doing the exact same routine as above, on a new layer "White Glow" but instead of growing the selection by 6 pixels, I grow it by 20 pixels and then Feather it by 3 pixels to make it extra wide and also smoother. NOW I'm happy with the image. Quite ok for a rookie, right?
 |
| The final Air Bass Player. |
10-4 //Niklas
Update: I just needed to do one of these process animation type thingies, here it is:
 |
| Process animation. |